Когда речь заходит о веб-дизайне, одним из самых критических элементов является навигация. Она играет важнейшую роль в определении общего пользовательского опыта и эффективности сайта. Правильно спланированная и выполненная навигация не только упрощает поиск информации для посетителей, но и значительно улучшает их взаимодействие с сайтом. Это особенно важно в мире, где пользователи ожидают быстрого и интуитивного доступа к информации.
В нашей цифровой эпохе, где внимание пользователей разделяется между множеством онлайн-платформ, способность сайта предоставлять легкую и понятную навигацию становится ключевым фактором его успеха. Создание эффективной навигации требует понимания как дизайнерских, так и технологических аспектов, а также учета поведения и ожиданий конечных пользователей.
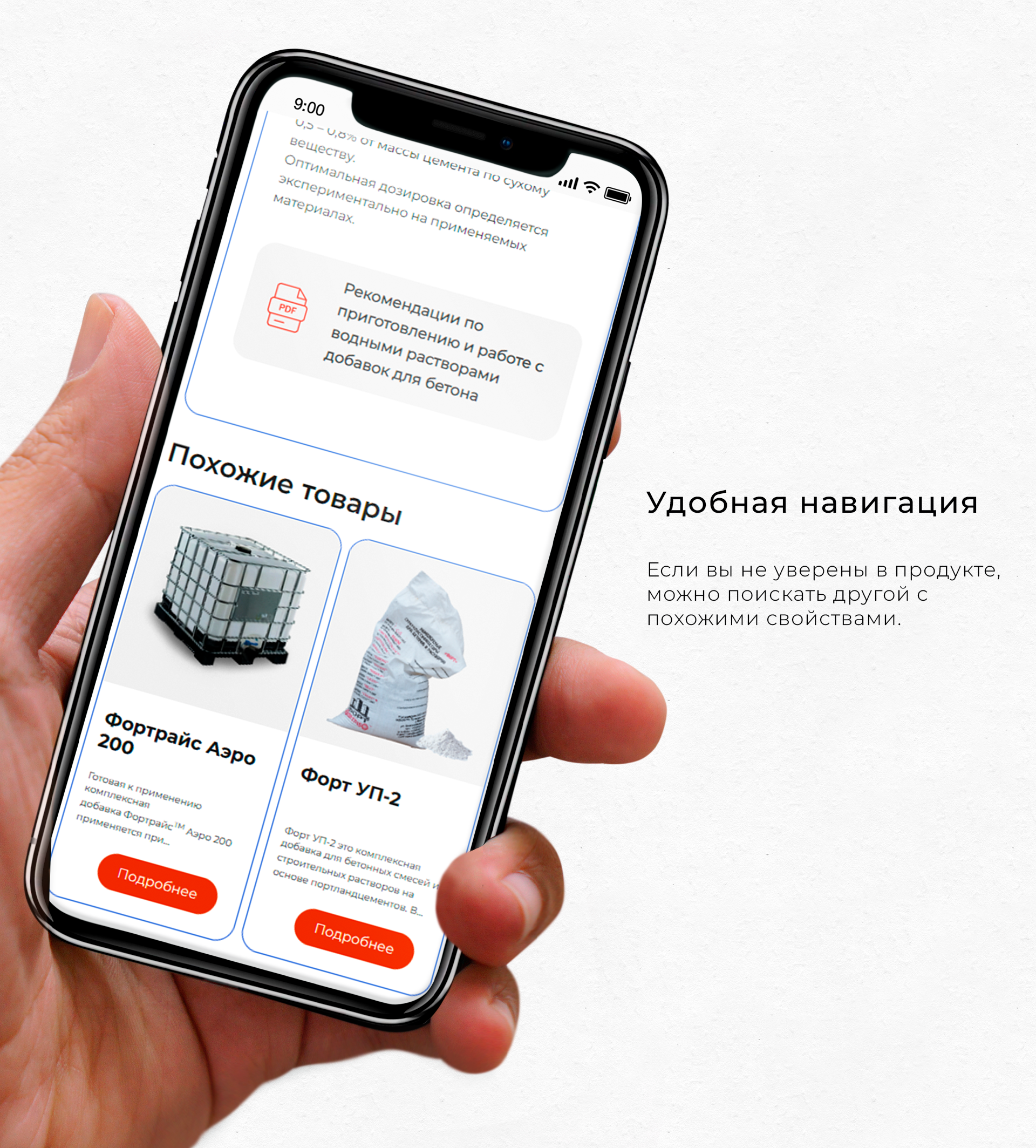
Интуитивно понятный дизайн
Интуитивно понятный дизайн в контексте веб-навигации означает создание интерфейса, который легко понять и использовать для широкого круга пользователей без необходимости длительного обучения или привыкания. Это дизайн, который «говорит на языке пользователя», используя знакомые элементы и структуры.
Основные Принципы:
1. Простота и Ясность:
- Используйте простые, понятные термины в меню навигации.
- Ограничьте количество пунктов меню, чтобы избежать перегрузки информацией.
- Чем проще структура сайта, тем легче пользователю ориентироваться
2. Знакомые Элементы:
- Применяйте стандартные иконки и символы (например, иконка домика для возвращения на главную страницу).
- Используйте распространенные шаблоны расположения (например, логотип в левом верхнем углу, меню навигации вверху или сбоку).
3. Интуитивное Взаимодействие:
- Элементы навигации должны быть легко доступны и удобны для взаимодействия.
- Убедитесь, что ссылки и кнопки легко распознать и нажимать.
4. Визуальные Подсказки:
- Используйте визуальные подсказки, такие как цвета, формы и размеры, для обозначения статуса и функций элементов навигации.
- Подчеркивайте активные или важные пункты меню для лучшего восприятия.
[section_form]
Оптимизация для мобильных устройств
Оптимизация навигации сайта для мобильных устройств является неотъемлемой частью современного веб-дизайна. С увеличением числа пользователей, которые взаимодействуют с интернетом через смартфоны и планшеты, важность мобильной адаптации становится критической. Это требует от дизайнеров разработки таких интерфейсов, которые будут не только визуально привлекательны, но и функциональны на меньших экранах. А вы уже читали нашу статью «Мобильная Версия Сайта: Ключевые Преимущества и Оптимизация для Эффективного Онлайн-Присутствия«. В этой статье мы детально рассказываем про мобильную версию сайта.
Адаптивный Дизайн:
- Сайт должен автоматически адаптироваться к размеру экрана устройства.
- Использование гибких макетов, изображений и стилей CSS для обеспечения правильного отображения на всех устройствах.
Сенсорная Доступность:
- Сокращение количества пунктов меню, чтобы избежать перегрузки на меньших экранах.
- Использование «гамбургерных» меню (выпадающих меню, скрытых за иконкой с тремя горизонтальными линиями) для компактного размещения навигационных ссылок.
Упрощенная Навигация:
- Элементы управления должны быть удобны для касания пальцем, с достаточно большими кнопками и достаточным пространством между элементами, чтобы избежать случайных нажатий.
- Важно учитывать удобство взаимодействия как в портретной, так и в ландшафтной ориентации.
Быстрая Загрузка:
- Оптимизация изображений и содержимого для обеспечения быстрой загрузки страниц на мобильных устройствах.
- Минимизация использования тяжелых скриптов и фреймворко
Пальцевая Навигация:
- Размещение ключевых элементов навигации в пределах легкой доступности пальца, особенно важно для больших смартфонов.
- Сайт должен автоматически адаптироваться к размеру экрана устройства.
- Использование гибких макетов, изображений и стилей CSS для обеспечения правильного отображения на всех устройствах.
- Сокращение количества пунктов меню, чтобы избежать перегрузки на меньших экранах.
- Использование «гамбургерных» меню (выпадающих меню, скрытых за иконкой с тремя горизонтальными линиями) для компактного размещения навигационных ссылок.
- Элементы управления должны быть удобны для касания пальцем, с достаточно большими кнопками и достаточным пространством между элементами, чтобы избежать случайных нажатий.
- Важно учитывать удобство взаимодействия как в портретной, так и в ландшафтной ориентации.
- Оптимизация изображений и содержимого для обеспечения быстрой загрузки страниц на мобильных устройствах.
- Минимизация использования тяжелых скриптов и фреймворко
- Размещение ключевых элементов навигации в пределах легкой доступности пальца, особенно важно для больших смартфонов.







Поиск на Сайте
Интеграция функции поиска на сайте является ключевым элементом, обеспечивающим удобную навигацию, особенно для сайтов с обширным контентом. Эффективная поисковая система позволяет пользователям быстро находить нужную информацию, что значительно улучшает общий пользовательский опыт и способствует удержанию посетителей на сайте.
1. Видимость Поисковой Строки:
- Поисковая строка должна быть легко обнаружима и доступна с любой страницы сайта, обычно располагается в верхней части страницы.
- Дизайн должен быть ярким и отличаться от других элементов интерфейса для привлечения внимания пользователя.
2. Функциональность:
- Возможность поиска по ключевым словам, фразам и даже вопросам.
- Включение вариантов с автозаполнением и предложениями может значительно улучшить пользовательский опыт.
3. Фильтры и Сортировка Результатов:
- Предоставление опций фильтрации и сортировки результатов поиска по категориям, дате публикации, популярности и т.д.
- Это позволяет пользователям быстрее находить наиболее релевантную информацию.
4. Оптимизация Скорости Поиска:
- Быстрое отображение результатов поиска, поскольку задержки могут отпугнуть пользователей.
- Эффективная индексация контента сайта для ускорения процесса поиска.
5. Обработка «Нулевых» Результатов:
- Предложение альтернативных вариантов или рекомендаций при отсутствии результатов по запросу.
- Это помогает удержать пользователя на сайте, даже если искомая информация недоступна.